まずどのような機能が実装できるのかを知らなければ、Webサイトの構成やレイアウトを考えることは難しいでしょう。
そこでクライアント様のWebサイト構成の手助けとなればと思い、you's Nextではわかりやすく、かつサンプル付きで制作した機能実装例をご案内致します。
適材適所に機能的にも視覚的にも良い機能が実装されたWebサイトは、閲覧者にとって良い体験を与え、直感的なおもしろさを提供することが出来るうえに、サイトへの信頼性や滞在時間の向上も期待出来るでしょう。
SERVICE
Webサイトに付与できる機能には多種多様、様々あります。
クライアント様のWebサイトに必要な機能はどのようなものでしょうか。
“その手助けとなる機能実装例”をわかりやすくご案内致します。
まずどのような機能が実装できるのかを知らなければ、Webサイトの構成やレイアウトを考えることは難しいでしょう。
そこでクライアント様のWebサイト構成の手助けとなればと思い、you's Nextではわかりやすく、かつサンプル付きで制作した機能実装例をご案内致します。
適材適所に機能的にも視覚的にも良い機能が実装されたWebサイトは、閲覧者にとって良い体験を与え、直感的なおもしろさを提供することが出来るうえに、サイトへの信頼性や滞在時間の向上も期待出来るでしょう。
SYSTEM
クライアント様の表示したい内容によって、最適なカラム数も違います。
1カラム、2カラム、3カラム、どれもメリットとデメリットがありますので、最適なカラム数を設置出来るようにその詳細をご紹介致します。

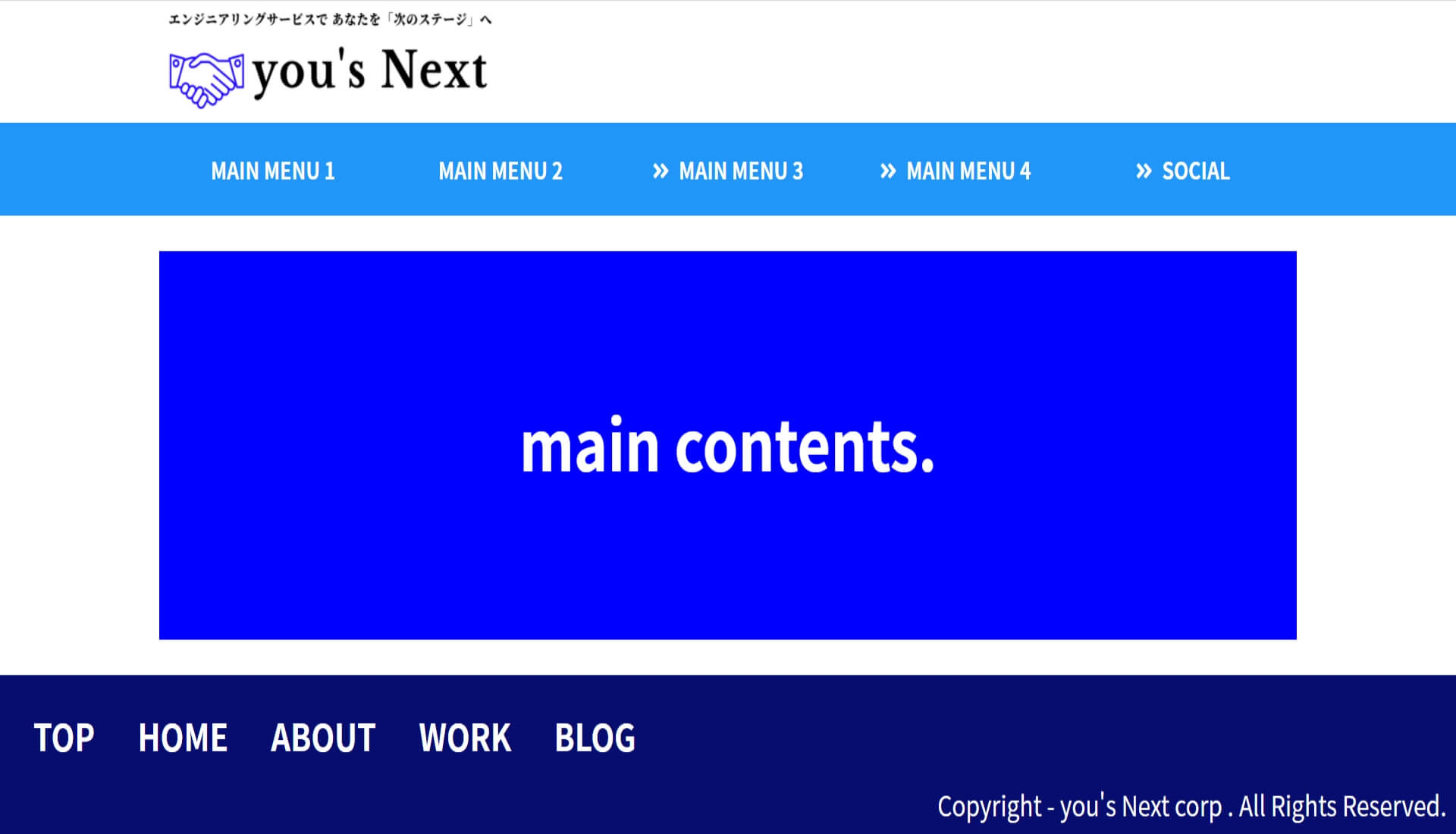
1カラムレイアウトは縦一列にコンテンツを表示させます。
縦一列にコンテンツが並んでいるということは、1度に表示する情報量が少ないため、閲覧者を1つのコンテンツに集中させることが出来ます。
また画面幅の狭いスマートフォンでの表示では、見やすさからいってほぼ間違いなくこのレイアウトを使用します。
スマートフォンではこの1カラムレイアウトで、PCでは2(または3)カラムレイアウトにするWebサイトも多いです。
※このように表示するデバイスによってレイアウトを変えることを「レスポンシブWebデザイン」といいます。
1カラムレイアウトは幅広く用いられ、コーポレート(企業)サイトから個人ブログサイトまで形態を選ばず多く利用されています。
デメリットとしては、広告を入れづらいという点と、ページが上から下に流れていきますので、とにかく閲覧者にスクロールしてもらわないと、提供したい情報を読んでもらえないという点です。

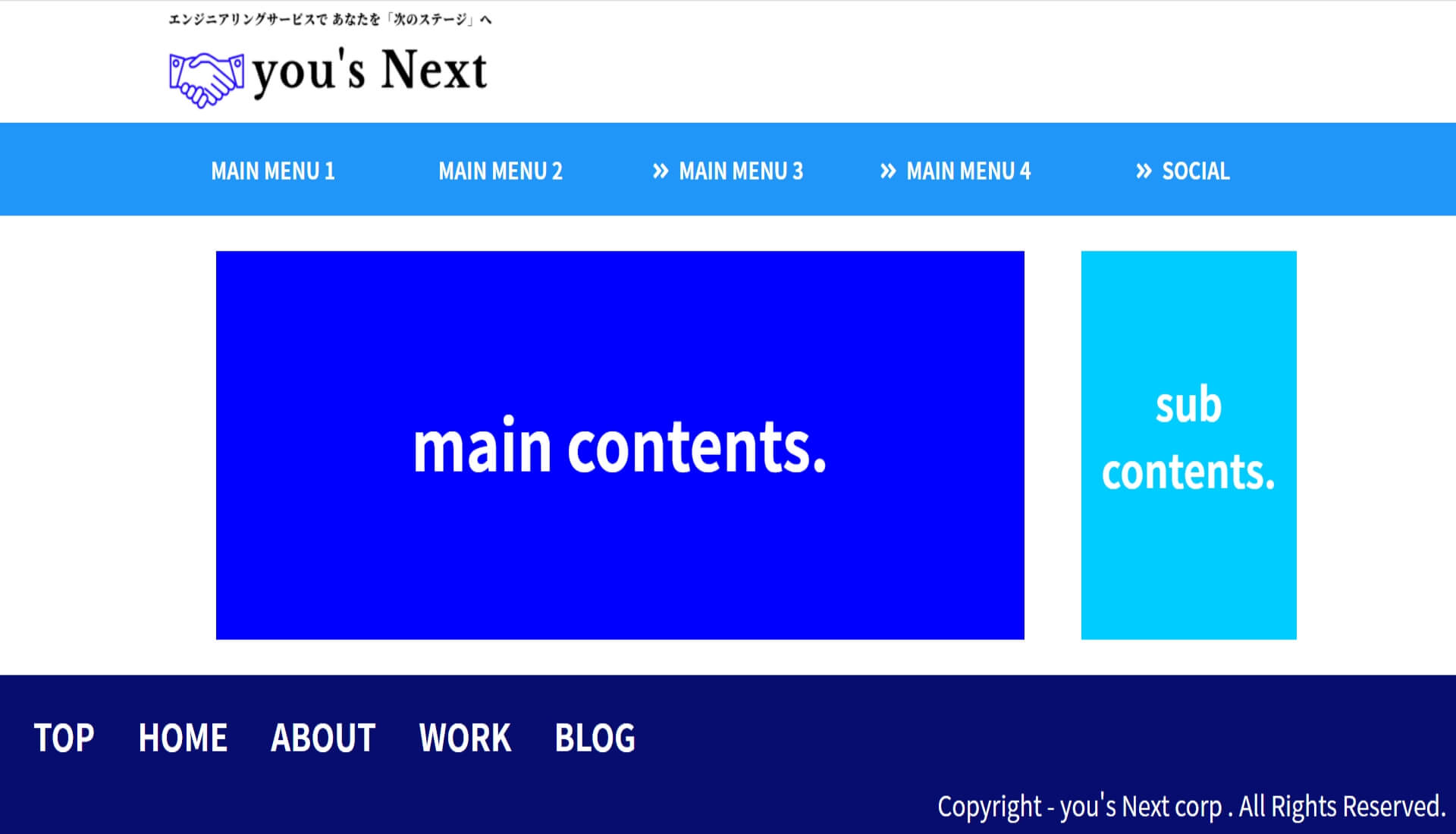
2カラムレイアウトは片方にメインコンテンツ、そしてもう片方にサブコンテンツを設置するレイアウトです。
画像ではサブコンテンツが右側に来ていますが左側に持ってくることも可能です。
サブコンテンツにはプロフィール、LINEやTwitterなどのリンクコンテンツ、ブログ情報、ショッピングカート、ECサイトの検索カテゴリー、お知らせ情報など、メインコンテンツと一緒に載せておきたい情報やアクションパネルを設置します。
横にも縦にも余裕のあるPCで表示させるのが一般的です。
見やすさも程良い情報量も確保でき、配置の融通も効きやすいので、レイアウト的にはブログサイトやECサイトで使われることが多いです。
デメリットについては、メインコンテンツの幅が狭くなることです。

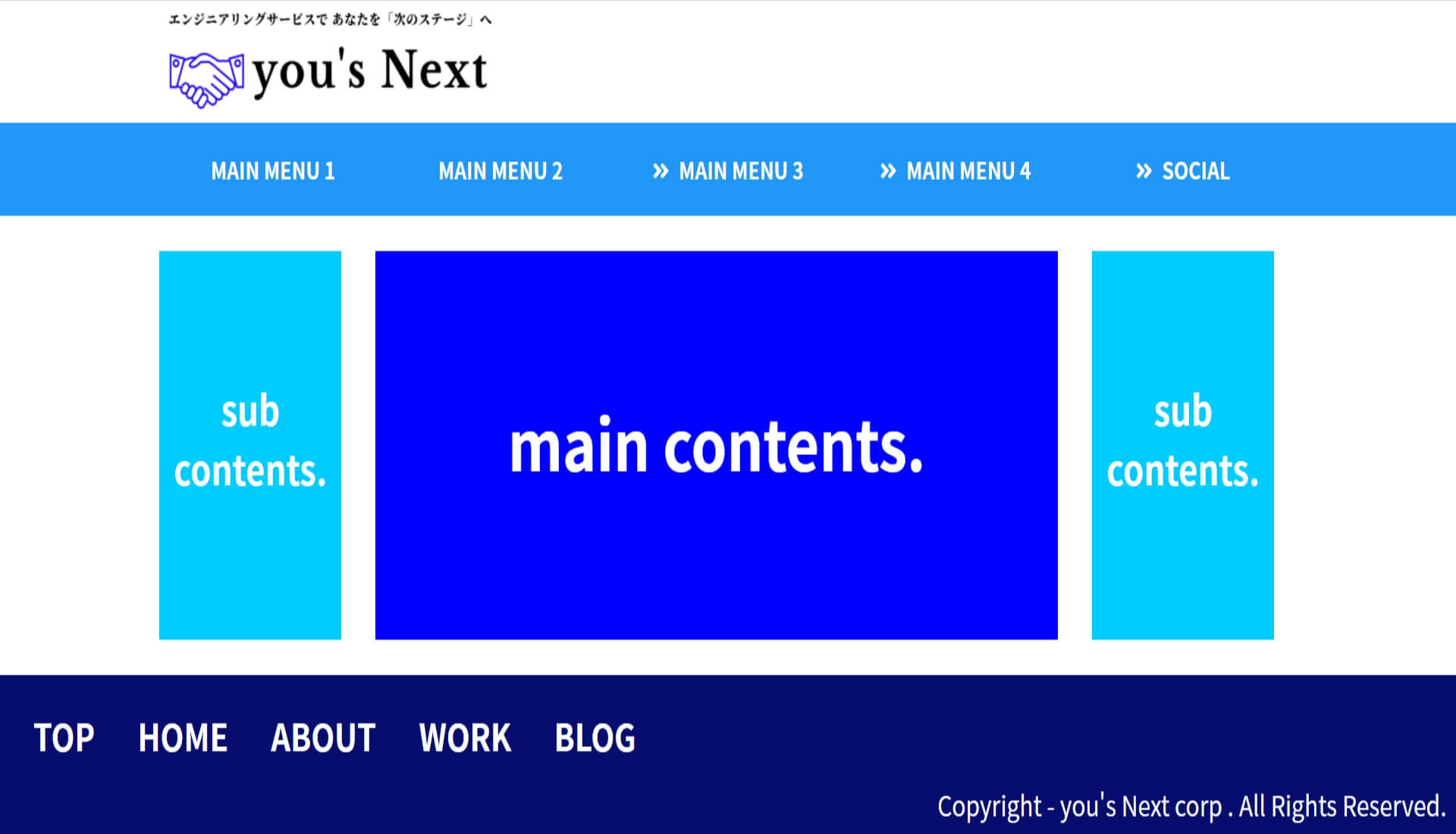
3カラムレイアウトは中央にメインコンテンツ、そして両側にサブコンテンツを配置するレイアウトです。
とにかくたくさんの情報を一気に表示させるのに特化しているため、情報量の多いWebサイトに向いています。
充実したコンテンツを画面いっぱいに敷き詰めて配置できます。
しかしその反面、見た目が散らかりやすくなるので、閲覧者がどこに何が書いてあるのか目で追うのが辛くなる傾向にあります。
また、こちらもメインコンテンツの幅が狭くなるので、本当に伝えたい内容の横幅がその分カットされてしまいます。
制作側としても、スマートフォンでその潤沢な情報を1カラムレイアウトに収めるのがとても難しくなるのがデメリットです。
SYSTEM



このように、スマートフォンやPC画面では表示領域の横幅がまったく異なるため、表示するデバイスによってレイアウトを変えることが望ましいです。
※上の表示領域は一例です
基本的にはスマートフォンでは1カラムレイウト、PC画面では目的に合ったカラムレイアウトで表示させます。
昨今では、スマートフォンの横幅も様々でタブレットもまた様々、またPCも小さいものから大きいものまであるため、どのくらいのサイズからレイアウトを変えるのかという答えはなく、個々で決めていかなければなりません。
SYSTEM
Webサイトで別ページに移動させる機能として、ボタンの設置があります。ボタンといってもたくさんの種類がありますので、その一例を次に表示します。
ぜひマウスオンやクリックを行ってみてください。
※実際のWebページではリンク先に移動します
クリック(タッチ)すると押し込みが表現出来ます。
マウスオンやタッチするとボタンの色が変化します。
ボタン内でアイコンを使用することも出来ます。
SYSTEM
Question 1
+Answer 1
Question 2
+Answer 2
Question 3
+Answer 3
それぞれのQuestionをクリックするとわかるように、スライド式にAnswerが表示されます。
このように通常は隠しておいて、クリックされたときにスライドして見えるようにする機能をアコーディオン機能といいます。
FAQページがあったとして、たくさんの質問とそれについての回答を羅列してしまうと見栄えがあまり良くないですが、このようにアコーディオン機能を使えばすっきりとスマートに魅せることが出来ます。
SYSTEM
モーダルウインドウとは、何かのアクションの後にウインドウを表示させ、かつこのウインドウ内の操作以外を一切受け付けさせなくする機能です。
注意喚起や今すぐに伝えなければならない大事なことを、閲覧者に大々的に伝えたい時などに使用します。
しかし、このモーダルウインドウ機能はユーザーのアクションを限定してしまい、操作性を著しく落としてしまうという欠点があります。
とはいえ導線がしっかりしていればなんら問題はありませんので、ご要望があれば実装致します。
SYSTEM
人気の高いスライダー機能について、単純に画像をまとめて表示したい時やインフォメーションをまとめたい時、省スペースでコンテンツを表示したい、デザイン的に優れているからなど、様々な理由から導入を検討されるかたも多いと思います。
スライダー機能のデメリットとしては、動作が重たくなりますのでページ表示速度が遅くなりSEO的にあまり良くないという点と、並列して画像が表示されるため、どれが最も優先順位が高いものなのかが閲覧者に伝わりにくいという欠点があります。
しかし、それらを差し引いてでも実装すると便利であったり、見栄えが圧倒的に良くなったりとメリットもかなり大きいのも事実です。
そんなスライダー機能ですが、次にyou's Nextがお勧めするスライダー3タイプについて実装例を提示致しますので、ご参考になればと思います。
上のスライダーと、下のサムネイルが連動しているyou's Nextイチ押しの外観上とても美しいタイプのスライダーです。
今回の例では表示中のスライダーのサムネイルを明るく表示するタイプですが、赤枠で表示するタイプなどの実装も可能です。
ここでご紹介している全てのスライダーは、スワイプ(またはドラッグ)しても、左右の矢印をタップ(またはクリック)しても画像を送れるようにしていますので、どうぞお試しください。
※スライダー画像にタッチ(またはマウスオン)しているとスライダーが停止しますのでご注意ください。不要であればこのような機能も無効にすることもできます。
さらに画像切り替えをスライド形式ではなく、フェードイン形式(じんわり画像が差し変わるタイプ)への変更も可能です。
また、今回のようなサムネイルのあるスライダータイプですと、スライダーとサムネイルが連動していますので、見たい画像をサムネイルから選択するとスライダーに表示することもできる高パフォーマンスなスライダーとなります。
サムネイルの代わりにドットナビゲーションを表示するタイプです。
※スライダーはフェードイン形式で表示しています
スライド数が少ない場合や、すっきり見せたい時、スライダー表示領域が小さいスマートフォンでの表示の時などで、真価を発揮します。
こちらは両端に前後のスライドが見えるタイプです。
前後のスライドには様々な効果を加えることができ、デモでは前後のスライドを小さくし、さらに透明度を調整したタイプとなります。
透明度の調整の他に白黒にしたり、ぼやかしたりも可能です。
ここまで3種類のスライダータイプをご紹介致しましたが、レスポンシブWebデザインとしてスマートフォン表示ではドットタイプ、PC表示ではサムネイルタイプにするなどの組み合わせも可能です。
さらに今回のご紹介ではどれもスライドを1枚ずつ表示しましたが、スライドに表示する枚数に規定はなく、1度に複数枚表示することも可能です。
ご希望のプランがありましたらぜひお声がけください。
SYSTEM
ドロワーメニューは、スマートフォンでよく見る三本線のメニューバーです。タッチ(クリック)するとメニューが展開します。
スマートフォン版だけでなくPC版でも採用しているWebサイトも多くあり、また表示方法も多種多様です。
例えば、画面横からスライドしてくるタイプ、ふわっと画面全体を覆うタイプがあり、この2つが主流なドロワーメニューとなります。
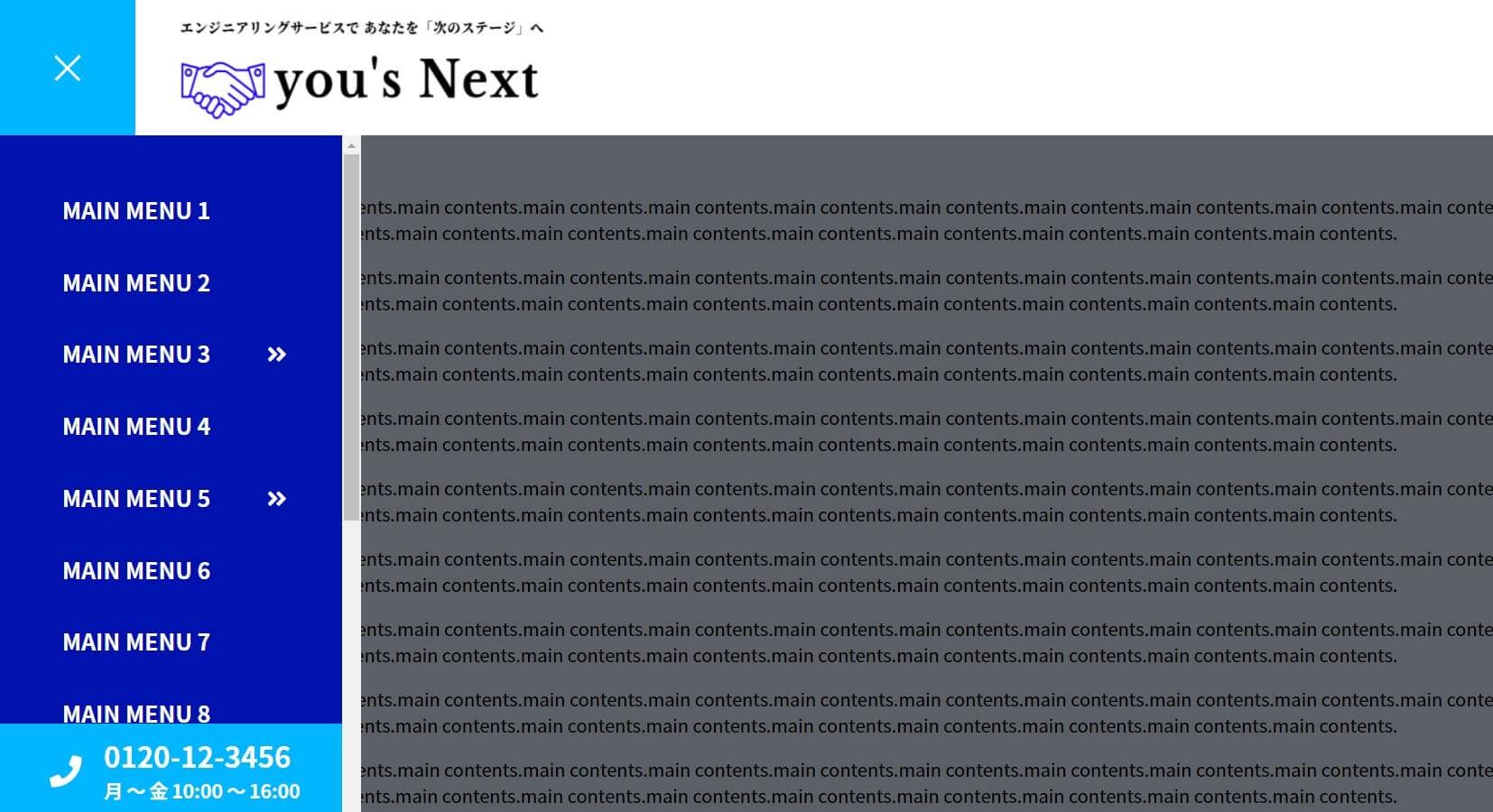
次の画像は、画面横からスライドしてくるタイプのサンプルです。

ドロワーメニューは、画面上部に固定しておけばいつでもメニュー項目を閲覧できるというメリットがある一方、開いてもらえないと視認できないので「ないも同然」というデメリットがあります。
閲覧者の利便性を考えればあった方が何かと便利ですので実装した方が良いのではないかとyou's Nextでは考えますが、そもそもメニュー項目が少ない場合には逆にない方が利便性が良い場合もあります。
クライアント様のサイト規模にもよりますので、お悩みの際にはお気軽にご相談ください。
機能的には、必要だけど表示スペースをとらずにスッキリ表示させたい、多くの情報やアクションを1つにまとめて閲覧者に提供したい時に重宝し、視覚的には動的にスタイリッシュに表現できるという、メリットの方が多い機能ではないかと考えます。
you's Nextのお勧めとしては、ふわっと表示するタイプです。
なぜならドロワーメニューが表示されたときに画面いっぱいにサイトアピールができるからであり、スライドタイプに比べてレイアウトの自由度が非常に高いからです。
当サイトでも、ふわっと表示するタイプでドロワーメニューを表示していますので、機能確認をしたいかたはぜひ画面上部に固定されている三本線をご選択ください。
また、次にスライド式のドロワーメニューについてデモを用意していますので、気になる方は触ってみてください。
SYSTEM
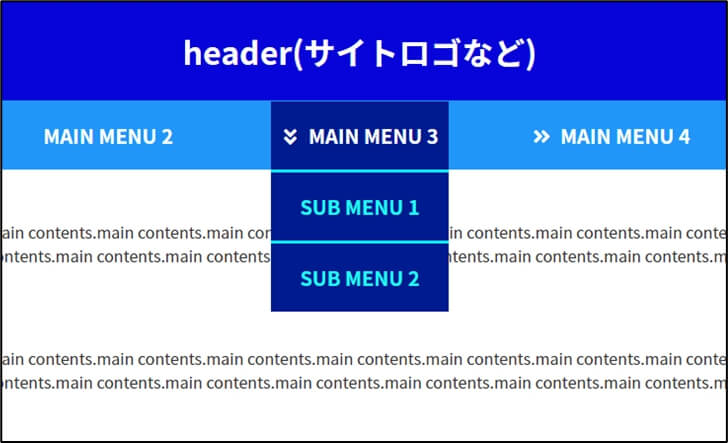
ドロップダウンメニュー機能とは、マウスオン(もしくはタッチ)すると、子項目が瞬時に表示される便利機能です。
ドロワーメニューではなくこちらの機能を実装しているWebサイトも多くあります。

ドロワーメニューに比べてレイアウトの自由度は低いですが、「シンプルに」「動的に」「スタイリッシュに」表示させることができますので、子項目(上記の画像でいうSUB MENU)をしっかりカテゴリー化できていれば、こちらのドロップダウンメニューを実装するのも良いです。
デメリットは、画像のように子項目を一段しか設定できないことです。
正確には二段でも三段でも子項目を設定することはできますが、二段目は一段目の横(SUB MENUの横)に表示され、三段目は二段目の横に表示することになりますので、見栄えが悪く美しくありません。
したがって、子項目の段数を二段以上にする場合はドロワーメニューを選択することを推奨致します。
ドロワーメニューはレイアウトの自由度が非常に高いので、たいていのクライアント様のご要望にお応えできると考えております。
また、ドロップダウンメニューは表示幅の関係上PC表示でのみその真価を発揮しますので、スマートフォンやタブレット表示ではレスポンスwebデザインとしてドロワーメニューにするのが一般的です。
ドロップダウンメニューを触ってみたいというかたは、デモを用意していますのでそちらでご確認ください。
※PC表示(デモ画面では横1280px以上)でのみドロップダウンメニュー機能を表示するように設定しており、それに満たないデバイス(スマートフォンや一部のタブレット)では実装する本環境同様にドロワーメニュー表示となりますので、ご使用されるデバイスをご確認のうえデモをお試しください。
SYSTEM
タブメニュー機能とは今あなたが触った機能で、タブ項目を選択するとその内容に切り替わる便利機能です。
この機能のコンセプトは、ページリンクを使わずにスッキリとカテゴリー別に分けた内容を表示することです。
今回のようにページの途中で「ここは情報が多くなりそうだからまとめて表示させたい」という場合や、グラフにした統計データをカテゴリー別に表示したい時などに大活躍します。
また、終わりにタブメニュー項目まで一気に戻れるボタンを設置すると、閲覧者にとても優しくなりますので、他のタブメニュー項目を閲覧してもらえる可能性も上がると考えられます。
SYSTEM
ある程度ページが縦に長くなってくると、ページ最上部までスクロールして戻るのは、誰でも手間と感じます。
そこで活躍するのが「TOPへ戻るボタン」の設置であり、このページの右下に表示されているのがそうです。
選択するとこのページの最上部へ移動します。
上の画像でも例を表示していますが、2枚の画像のうちボタンアイコンのみの方が主にスマートフォンやタブレット表示での設置例で、もう片方のボタンアイコンとテキストの組み合わせがPC画面での設置例となります。
※あくまで例ですので自由に設定できます。
また、閲覧者の利便性と見栄えを考えて、TOP(ページ最上部)からある程度下へスクロールするとボタンアイコンが表示され、フッター(ページ最下部)に接近すると非表示になるようにも設定できます。
これはページ最上部に近ければボタンアイコンは必要なく、ボタンアイコンがフッターに重ね表示になるのも見栄えが悪いという理由で、設置の際に推奨している設定です。
フッターには通常、何らかの形でTOPへ戻る機能を設置していますので、ボタンアイコンは非表示で問題ありません。
細かいことですが、閲覧者のことを考えてこのようなシステムを実装するのも大切です。
SYSTEM
閲覧者からのお問い合わせに対応するページを実装致します。

ページの遷移としては「入力ページ」「入力確認ページ」「送信完了(サンクス)ページ」へと流れて行くようにご実装致します。
お問い合わせページで出来るカスタマイズとしては次の通りです。
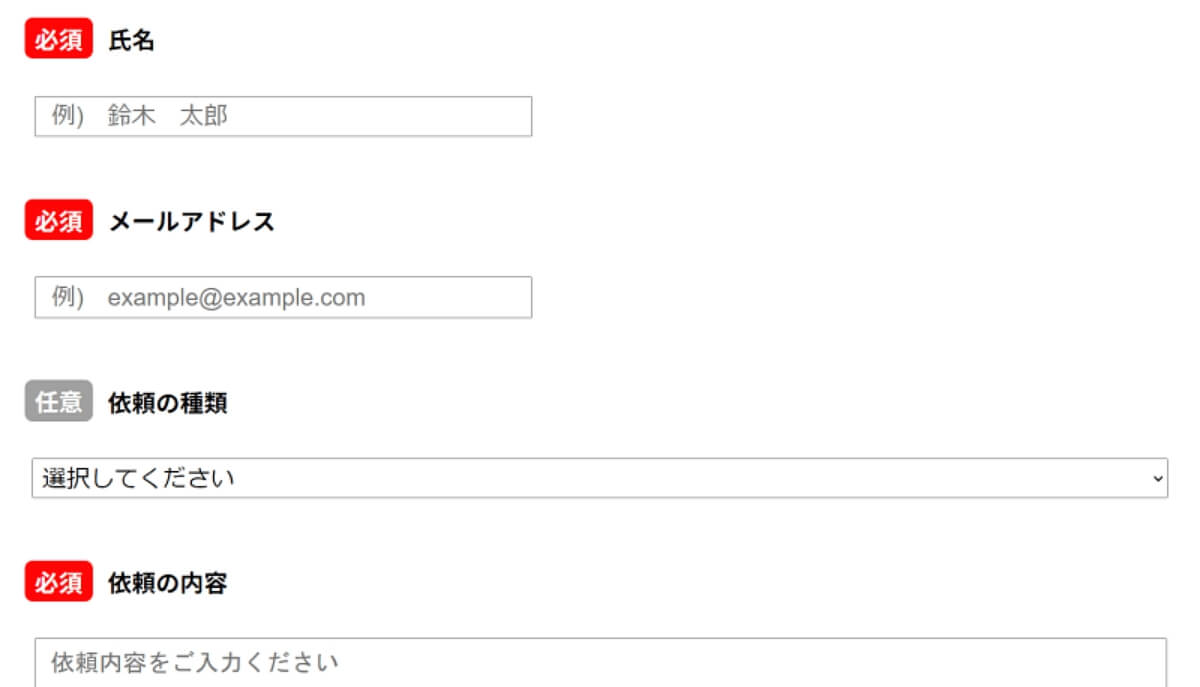
項目ごとに入力が「必須」なのか「任意」なのか設定できます。
入力を「必須」にすると、その項目を入力してないで次の入力確認ページへ進もうとした場合、入力画面に戻り注意喚起が表示され、正しく入力されない限り入力確認画面に進めないようになります。
名前やアドレスなどの、1行で済む比較的短いテキストを入力するフォームを設置します。
お問い合わせ内容やフリー記入欄などの、2行以上の比較的長文となるテキストを入力するフォームを設置します。

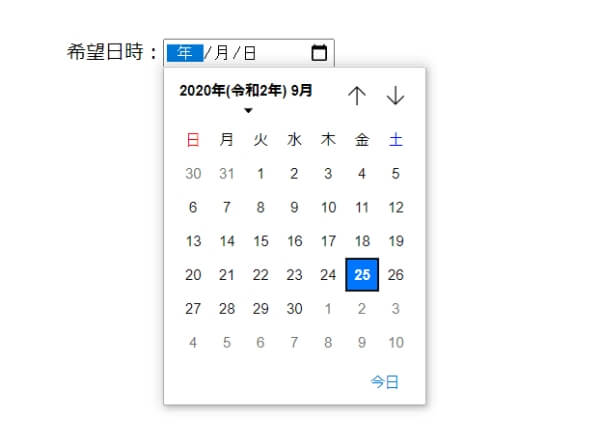
日付をカレンダーから選べるフォームです。視覚的に日付を指定できるフォームを設置します。

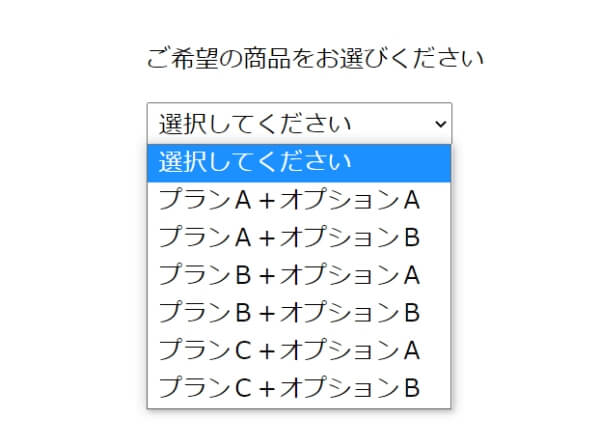
ある程度、回答の選択肢が決まっている場合に閲覧者の入力の手間を減らす目的で使用するのが主です。
もしくはプルダウン機能から選ばせることによって、入力ミス防止目的で設置します。
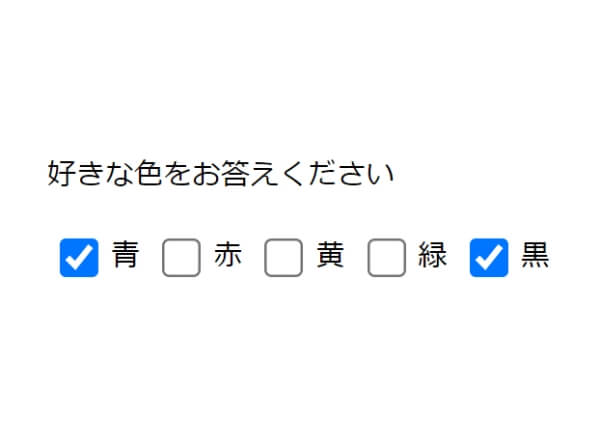
アンケートのようにシンプルに選択肢を表示して、間違いなく確実に入力させたい時に使用します。

チェックボックス

ラジオボタン
チェックボックスとラジオボタンの違いとしてはその機能上、複数選択出来るようにしたい場合はチェックボックス、選択できるものは1つに限定したい場合はラジオボタンを設置します。
回答が表示されているなかから選択する機能ですので、視覚的にも操作性的にも閲覧者にとても優しい機能となります。
カスタマイズできる機能としては以上です。これ以外にご希望があれば検討致しますので、その際はお気軽にご相談ください。
また、「自動返信メール」としてクライアント様がご指定したアドレスに、閲覧者が入力した内容を送信するだけでなく、入力した閲覧者にも自動で入力内容とご案内を記載したメールを送ることも可能です。
SYSTEM
入力された文字をサイト内で検索する機能で、多くのWebサイトで見かける親切機能です。

ページ数の多いWebサイトや、ブログのあるサイトではこれがあるととても便利です。
また、入力フォーム内のデフォルトテキスト(Search forの部分)と虫眼鏡アイコンは自由に設定できます。
SYSTEM

リンク機能のあるバナー広告を作成、設置ができます。
バナー広告の画像制作はyou's Nextでも可能であり、1枚6000円から承りますので必要な場合はご相談ください。
※必要な画像素材はクライアント様でご用意頂きます。
ご案内にない機能や、詳しく知りたい機能、ご不明点等御座いましたら以下のボタンよりご相談ください。
代表的な機能については以上となります。
Webサイトに実装できる機能にはここでご紹介した以外にも様々なものがありますので、ご要望があればお気軽にお声がけください。
皆様からのご連絡を心よりお待ちしております。
アカウントの削除
※デモサンプル画面
注意
アカウントを削除すると、お得な情報や会員様限定のクーポンをお届けできなくなるほか、ポイントの失効、その他各種サービスもご利用できなくなります。
本当にアカウントを削除しますか?